 Unidades
(distancias, colores, etc.)
Unidades
(distancias, colores, etc.) Unidades
(distancias, colores, etc.)
Unidades
(distancias, colores, etc.)En esta lección aprenderás a definir:
En una página web o en una hoja de estilo puedes definir las distancias como porcentajes o como valores numéricos (absolutos o relativos).
Los porcentajes se escriben con el símbolo de porcentaje pegado al valor numérico (sin espacio entre ellos). Por ejemplo: 100%, 50%, etc.
Los valores numéricos pueden ser positivos o negativos, enteros o decimales (utilizando el punto como separador de las partes entera y decimal). Las unidades deben ir pegadas a los valores numéricos (sin espacio entre ellos).
Las unidades relativas disponibles son:
Las unidades absolutas disponibles son:
En una página web o en una hoja de estilo puedes definir los colores mediante códigos numéricos o mediante nombres de colores. Existen varios códigos numéricos, aunque lo habitual es utilizar códigos RGB.
Las pantallas de ordenador consiguen los colores mezclando tres colores básicos (rojo - verde - azul). Cada color admite 256 niveles de intensidad, lo que hace un total de 256 x 256 x 256 = 16.777.216 colores distintos. Para codificar un color es suficiente indicar las intensidades de cada uno de los tres colores. Como las intensidades van de 0 a 255, se suelen expresar en notación hexadecimal (de 00 a FF) en vez de en notación decimal. El código de un color se escribe #RRGGBB, donde RR, GG y BB son los valores (hexadecimales) de la intensidad de los colores rojo, verde y azul respectivamente.
El color negro se consigue con la ausencia de cualquier color, así que su código RGB es #000000. El color blanco se consigue mezclando los tres colores con la máxima intensidad, así que su código RGB es #FFFFFF.
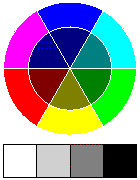
En la recomendación HTML 3.2 (aprobada el 14 de enero de 1997) se incluyeron dieciséis nombres de colores: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white y yellow. Estos colores son los colores de la paleta VGA de Windows. La tabla e ilustración siguientes muestran estos 16 colores, sus nombres y códigos RGB.
| Color | Nombre | Código RGB | Color | Nombre | Código RGB |  |
|
| blue | #0000FF | navy | #000080 | ||||
| fuchsia | #FF00FF | purple | #800080 | ||||
| red | #FF0000 | maroon | #800000 | ||||
| yellow | #FFFF00 | olive | #808000 | ||||
| lime | #00FF00 | green | #008000 | ||||
| aqua | #00FFFF | teal | #008080 | ||||
| gray | #808080 | black | #000000 | ||||
| white | #FFFFFF | silver | #C0C0C0 |
En el módulo CSS3:Color (que todavía no es una recomendación del W3C) se permiten los nombres de colores X11, que la mayoría de navegadores son capaces de representar desde hace tiempo. La tabla siguiente muestra los 140 colores, sus nombres y códigos RGB.
Nota: Los colores Fuchsia y Magenta son el mismo color y los colores Aqua y Cyan son también el mismo color, por lo que la tabla contiene en realidad 138 colores distintos
| Color | Nombre | Código RGB | Color | Nombre | Código RGB |
| AliceBlue | #F0F8FF | LightSalmon | #FFA07A | ||
| AntiqueWhite | #FAEBD7 | LightSeaGreen | #20B2AA | ||
| Aqua | #00FFFF | LightSkyBlue | #87CEFA | ||
| Aquamarine | #7FFFD4 | LightSlateGray | #778899 | ||
| Azure | #F0FFFF | LightSteelBlue | #B0C4DE | ||
| Beige | #F5F5DC | LightYellow | #FFFFE0 | ||
| Bisque | #FFE4C4 | Lime | #00FF00 | ||
| Black | #000000 | LimeGreen | #32CD32 | ||
| BlanchedAlmond | #FFEBCD | Linen | #FAF0E6 | ||
| Blue | #0000FF | Magenta | #FF00FF | ||
| BlueViolet | #8A2BE2 | Maroon | #800000 | ||
| Brown | #A52A2A | MediumAquamarine | #66CDAA | ||
| BurlyWood | #DEB887 | MediumBlue | #0000CD | ||
| CadetBlue | #5F9EA0 | MediumOrchid | #BA55D3 | ||
| Chartreuse | #7FFF00 | MediumPurple | #9370DB | ||
| Chocolate | #D2691E | MediumSeaGreen | #3CB371 | ||
| Coral | #FF7F50 | MediumSlateBlue | #7B68EE | ||
| CornflowerBlue | #6495ED | MediumSpringGreen | #00FA9A | ||
| Cornsilk | #FFF8DC | MediumTurquoise | #48D1CC | ||
| Crimson | #DC143C | MediumVioletRed | #C71585 | ||
| Cyan | #00FFFF | MidnightBlue | #191970 | ||
| DarkBlue | #00008B | MintCream | #F5FFFA | ||
| DarkCyan | #008B8B | MistyRose | #FFE4E1 | ||
| DarkGoldenrod | #B8860B | Moccasin | #FFE4B5 | ||
| DarkGray | #A9A9A9 | NavajoWhite | #FFDEAD | ||
| DarkGreen | #006400 | Navy | #000080 | ||
| DarkKhaki | #BDB76B | OldLace | #FDF5E6 | ||
| DarkMagenta | #8B008B | Olive | #808000 | ||
| DarkOliveGreen | #556B2F | OliveDrab | #6B8E23 | ||
| DarkOrange | #FF8C00 | Orange | #FFA500 | ||
| DarkOrchid | #9932CC | OrangeRed | #FF4500 | ||
| DarkRed | #8B0000 | Orchid | #DA70D6 | ||
| DarkSalmon | #E9967A | PaleGoldenrod | #EEE8AA | ||
| DarkSeaGreen | #8FBC8F | PaleGreen | #98FB98 | ||
| DarkSlateBlue | #483D8B | PaleTurquoise | #AFEEEE | ||
| DarkSlateGray | #2F4F4F | PaleVioletRed | #DB7093 | ||
| DarkTurquoise | #00CED1 | PapayaWhip | #FFEFD5 | ||
| DarkViolet | #9400D3 | PeachPuff | #FFDAB9 | ||
| DeepPink | #FF1493 | Peru | #CD853F | ||
| DeepSkyBlue | #00BFFF | Pink | #FFC0CB | ||
| DimGray | #696969 | Plum | #DDA0DD | ||
| DodgerBlue | #1E90FF | PowderBlue | #B0E0E6 | ||
| FireBrick | #B22222 | Purple | #800080 | ||
| FloralWhite | #FFFAF0 | Red | #FF0000 | ||
| ForestGreen | #228B22 | RosyBrown | #BC8F8F | ||
| Fuchsia | #FF00FF | RoyalBlue | #4169E1 | ||
| Gainsboro | #DCDCDC | SaddleBrown | #8B4513 | ||
| GhostWhite | #F8F8FF | Salmon | #FA8072 | ||
| Gold | #FFD700 | SandyBrown | #F4A460 | ||
| Goldenrod | #DAA520 | SeaGreen | #2E8B57 | ||
| Gray | #808080 | Seashell | #FFF5EE | ||
| Green | #008000 | Sienna | #A0522D | ||
| GreenYellow | #ADFF2F | Silver | #C0C0C0 | ||
| Honeydew | #F0FFF0 | SkyBlue | #87CEEB | ||
| HotPink | #FF69B4 | SlateBlue | #6A5ACD | ||
| IndianRed | #CD5C5C | SlateGray | #708090 | ||
| Indigo | #4B0082 | Snow | #FFFAFA | ||
| Ivory | #FFFFF0 | SpringGreen | #00FF7F | ||
| Khaki | #F0E68C | SteelBlue | #4682B4 | ||
| Lavender | #E6E6FA | Tan | #D2B48C | ||
| LavenderBlush | #FFF0F5 | Teal | #008080 | ||
| LawnGreen | #7CFC00 | Thistle | #D8BFD8 | ||
| LemonChiffon | #FFFACD | Tomato | #FF6347 | ||
| LightBlue | #ADD8E6 | Turquoise | #40E0D0 | ||
| LightCoral | #F08080 | Violet | #EE82EE | ||
| LightCyan | #E0FFFF | Wheat | #F5DEB3 | ||
| LightGoldenrodYellow | #FAFAD2 | White | #FFFFFF | ||
| LightGreen | #90EE90 | WhiteSmoke | #F5F5F5 | ||
| LightGrey | #D3D3D3 | Yellow | #FFFF00 | ||
| LightPink | #FFB6C1 | YellowGreen | #9ACD32 |
Los colores del sistema hacen referencia a los colores utilizados por el interfaz del sistema operativo.
| Color | Nombre | Concepto | |
| ActiveBorder | Borde de la ventana activa | ||
| ActiveCaption | Título de la ventana activa | ||
| AppWorkspace | Color de fondo del interfaz de múltiplesdocumentos | ||
| Background | Color de fondo del escritorio | ||
| ButtonFace | Color frontal de los elementos 3D | ||
| ButtonHighlight | Sombra oscura de los elementos 3D (bordes opuestos a la fuente de luz) | ||
| ButtonShadow | Sombra de los elementos 3D | ||
| ButtonText | Texto de los botones | ||
| CaptionText | Texto en título, caja de tamaño y caja de flecha de desplazamiento | ||
| GrayText | Texto en gris (desactivado). Este color es #000000 si no se puede mostrar un colo gris sólido | ||
| Highlight | Elemento(s) seleccionado(s) en un control | ||
| HighlightText | Texto de (de los) elemento(s) seleccionado(s) en un control | ||
| InactiveBorder | Borde de la ventana inactiva | ||
| InactiveCaption | Título de la ventana inactiva | ||
| InactiveCaptionText | Texto de un título inactivo | ||
| InfoBackground | Color de fondo de los tooltips | ||
| InfoText | Texto de los tooltips | ||
| Menu | Fondo de los menús | ||
| MenuText | Texto de los menús | ||
| Scrollbar | Área gris de la barra de desplazamiento | ||
| ThreeDDarkShadow | Sombra oscura de los elementos 3D | ||
| ThreeDFace | Color frontal de los elementos 3D | ||
| ThreeDHighlight | Color brillante de los elementos 3D | ||
| ThreeDLightShadow | Color claro de los elementos 3D (bordes frente a la fuente de luz) | ||
| ThreeDShadow | Sombra oscura de los elementos 3D | ||
| Window | Fondo de la ventana | ||
| WindowFrame | Marco de la ventana | ||
| WindowText | Texto en las ventanas |