 Tipo de letra
(fuente)
Tipo de letra
(fuente) Tipo de letra
(fuente)
Tipo de letra
(fuente)Los tipos de letras pueden ser tan diferentes que no existe un método universal de clasificación y denominación de los tipos de letra. En las hojas de estilo esta situación se resuelve mediante propiedades que permiten describir el aspecto general del tipo de letra y es el navegador el que escoge, de entre los tipos de letra instalados en el ordenador, el que mejor se adapta a esa descripción.
En esta lección aprenderás las propiedades que te permiten describir el tipo de letra (la fuente) en una página web:
La propiedad compuesta font te permite definir simultáneamente las propiedades relacionadas con el tipo de letra: font-style, font-variant, font-weight, font-size, font-family y line-height (explicadas más adelante en esta misma página).
En esta propiedad compuesta es importante el orden en que aparecen las propiedades. El orden correcto es el que aparece en el párrafo anterior, aunque algunas pueden no definirse. Desgraciadamente, Mozilla e Internet Explorer no interpretan de la misma manera esta propiedad, por lo que quizás sea más seguro escribir las propiedades por separado.
 |
p { font: bold oblique serif; } | Esto es un párrafo con fuente serif (en Windows suele ser Times), negrita y oblicua. |
  |
p { font-weight: bold; font-style: oblique; font-family: serif; } |
Esto es un párrafo con fuente serif (en Windows suele ser Times), negrita y oblicua. |
Debería estudiar qué propiedades hay que escribir necesariamente y cuáles se pueden saltar y si hay interpretaciones comunes para IE y Mozilla.
La propiedad font-family te permite establecer el tipo de letra (fuente) del elemento. Puedes escribir el nombre concreto de una fuente (escribiéndolo entre comillas si el nombre contiene espacios), ten en cuenta que si la persona que ve tu página no tiene esa fuente instalada en su ordenador (o la tiene, pero con otro nombre), su navegador utilizará una fuente distinta. Para evitar este problema puedes utilizar un nombre genérico (serif, sans-serif, cursive, fantasy, monospace). El navegador del usuario tiene asociado a cada nombre genérico una fuente que sí que está instalada en su ordenador.
Si en esta propiedad escribes varios nombres de fuentes separados por espacios, el navegador aplicará la primera fuente de la lista que tenga. Lo que se suele hacer es escribir uno o dos nombres concretos y después un nombre genérico, por si acaso. Ten en cuenta que si una fuente no contiene un carácter determinado, el navegador también lo busca en las siguientes fuentes.
p { font-family: serif; } |
Esto es un párrafo con fuente serif (en Windows suele ser Times) |
p { font-family: sans-serif; } |
Esto es un párrafo con fuente sans-serif (en Windows suele ser Arial) |
p { font-family: cursive; } |
Esto es un párrafo con fuente cursive (en Windows suele ser Comic Sans) |
p { font-family: fantasy; } |
Esto es un párrafo con fuente fantasy |
| p { font-family: monospace; } | Esto es un párrafo con fuente monospace (en Windows suele ser Courier) |
| p { font-family: "Comic Sans MS", sans-serif; } | Esto es un párrafo con fuente "Comic Sans MS" o , si no está instalada en el ordenador cliente, sans-serif (en Windows suele ser Arial) |
p { font-family: "Homer Simpson", sans-serif; } |
Esto es un párrafo con fuente "Homer Simpson" o , si no está instalada en el ordenador cliente, sans-serif (en Windows suele ser Arial) |
La propiedad font-size te permite establecer el tamaño del tipo de letra (fuente) del elemento. Puedes expresar el tamaño de varias maneras: tamaño absoluto, tamaño relativo, distancia o porcentaje.
El navegador tiene definidos una serie de tamaños que se llaman xx-small, x-small, small, medium, large, x-large y xx-large. Estos tamaños el navegador los elige en función de la resolución de la pantalla, el tamaño de la fuente, etc.
Como muestra, aquí puedes ver como muestra tu navegador cada uno de los tamaños: xx-small, x-small, small, medium, large, x-large y xx-large.
| h1 { font-size: x-large; } | Esto es un encabezado h1 |
Puedes utilizar los valores larger o smaller. Estos valores se interpretan con respecto al elemento padre y se toman el valor siguiente o anterior de la lista de tamaños absolutos.
En el ejemplo siguiente, la hoja de estilo establece que una lista tiene que tener un tamaño menor que el elemento padre. Si escribes listas anidadas, cada sublista es cada vez más pequeña. Cuando se llega al límite inferior, el navegador puede seguir reduciendo la letra o dejarla en xx-small.
| ul { font-size: smaller; } |
|
Puedes definir un tamaño concreto, por ejemplo, 14pt, 3cm, etc. Esta forma de definir el tamaño se utiliza cuando diseñas una página para una resolución determinada y quieres conservar un determinado diseño (distribución de elementos en la página, etc.). Conviene evitar este tipo de diseños tan rígidos.
| p { font-size: 16pt; } | Este párrafo tiene un tamaño de 16pt |
Si se definen los tamaños con valores numéricos, Internet Explorer mantiene el tamaño del tipo de letra cuando se modifica el tamaño con el menú , pero Firefox no lo mantiene cuando se modifica el tamaño con el menú .
Puedes definir el tamaño de cada elemento mediante porcentajes, que se interpretan con respecto al tamaño base. Esta es quizá la forma más conveniente de expresar los tamaños, pues permite que el usuario elija el tamaño más adecuado a su pantalla.
| h1 { font-size: 150%; } h2 { font-size: 130%; } h3 { font-size: 110%; } |
Este es un encabezado h1Este es un encabezado h2Este es un encabezado h3Este es un párrafo normal y corriente |
En Tipografía existen lo que se llaman subfamilias tipográficas, es decir, fuentes que son variaciones de una fuente determinada. Algunas de las posibles variaciones son:
Las propiedades font-style, font-stretch, font-weight, font-variant le indican al navegador qué variación es la que debería mostrar. El navegador es el que tiene que decidir qué fuente (de las instaladas en el ordenador en el que se están viendo las páginas) debe utilizar o, si es capaz de ello, simular.
La propiedad font-stretch te permite elegir que el tipo de letra se muestre más o menos condensado o expandido Desgraciadamente, ni Mozilla ni Internet Explorer son capaces de interpretar esta propiedad. De hecho, está propiedad desaparecerá seguramente de la recomendación CSS 2.1.
Si tu navegador no es capaz de interpretar esta propiedad, los valores permitidos siguientes ultra-condensed, extra-condensed, condensed, semi-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded se verán todos con el mismo tipo de letra. Si es capaz, los verás en tipos de letra distintos más o menos anchos.
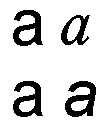
Una forma de obtener una variante de un tipo de letra es inclinar las letras. En Tipografía se distinguen dos formas de inclinación:
 Para distinguir si una
fuente es oblicua o itálica, es necesario fijarse en letras como la "a". La
imagen contigua muestra un ejemplo: la primera línea corresponde a la fuente
Aldine (normal e itálica) y la segunda línea corresponde a la fuente Arial
(normal y oblicua).
Para distinguir si una
fuente es oblicua o itálica, es necesario fijarse en letras como la "a". La
imagen contigua muestra un ejemplo: la primera línea corresponde a la fuente
Aldine (normal e itálica) y la segunda línea corresponde a la fuente Arial
(normal y oblicua).
La propiedad font-style te permite elegir la inclinación: normal, oblique o italic. Desgraciadamente, tanto Mozilla como Internet Explorer no distinguen entre itálica y oblicua y muestran en los dos casos la variante oblicua, puesto que no modifican ninguna letra, solamente las inclinan).
| p { font-style: normal; } | Este párrafo está en el tipo normal |
| p { font-style: oblique; } | Este párrafo está en el tipo oblicuo |
| p { font-style: italic; } | Este párrafo está en el tipo itálica |
Las versalitas son mayúsculas con el tamaño de las minúsculas (en principio, con la altura de la letra x del tipo, aunque no siempre es así). La propiedad font-variant te permite elegir esta variante (los valores posibles son normal y small-caps).
Cuando un texto está en versalitas, Internet Explorer hace todas las letras (mayúsculas o minúsculas) del mismo tamaño, mientras que en Mozilla las mayúsculas son más grandes.
| p { font-variant: normal; } | Este párrafo está en el tipo normal: aAbBcCdDeEfF |
| p { font-variant: small-caps; } | Este párrafo está en versalitas: aAbBcCdDeEfF |
La propiedad font-weight te permite elegir el grosor del trazo. Existen nueve valores numéricos (100, 200, 300, 400, 500, 600, 700, 800, 900), del más fino al más grueso. Además, existen los valores normal y bold que deben coincidir respectivamente, con los valores numéricos 400 y 700. Y por último, existen los valores lighter y bolder que significan, respectivamente, un valor inferior y superior en la lista de valores numéricos y se interpretan respecto del elemento padre.
Desgraciadamente, Mozilla sólo muestra dos grosores distintos e Internet Explorer tres, por lo que en esta lista verás sólo 2 o 3 grosores distintos:
| p { font-weight: bold; } | Este párrafo está en negrita (bold) |
| p { font-weight:
normal;} ul { font-weight: bolder; } |
Este es un párrafo normal
|