 Imágenes
Imágenes Imágenes
ImágenesEn esta lección se explican:
Los formatos de imágenes de mapa de bits (no vectoriales) más utilizados en Internet son GIF y JPEG, aunque cada vez está más extendido el formato PNG.
El comité JPEG (Joint Photographic Experts Group = Grupo de Unión de Expertos en Fotografía) fue creado en 1982 por las tres organizaciones de normalización ISO (International Organization for Standardization = Organización Internacional de Normalización), CCITT (International Telegraph and Telephone Consultative Committee = Comité Consultivo Internacional de Telegrafía y Telefonía, este comité de la UIT -Unión Internacional de las Telecomunicaciones- desapareció en 1992) e IEC (International Electrotechnical Commission = Comisión Electrotécnica Internacional) con el objetivo de definir un algoritmo de compresión que permitiera la transmisión de imágenes reales a través de líneas RDSI. En 1994 se aprobó finalmente la norma ISO/IEC 10918-1, que definía una familia de algoritmos de compresión. Por problemas entre los organismos de normalización participantes no llegó a definirse un formato de archivo, así que en la práctica se utilizan unos formatos creados bajo la coordinación de C-Cube Microsystems.
En el año 2000 se aprobó la norma ISO/IEC 15444, una versión más potente del JPG original, conocida como JPEG 2000.
La práctica totalidad de las fotografías (imágenes con muchos colores) que hay en Internet están en formato JPEG, por la extraordinaria compresión que consigue (como se puede ajustar el nivel de compresión, al crear el archivo se puede ajustar la relación tamaño/calidad de la imagen). Además admite también entrelazado (una imagen entrelazada se ve en el navegador desde que empieza a descargarse, primero con poca calidad, pero cada vez con más detalle a medida que va llegando). El único inconveniente es que se trata de un formato de compresión con pérdida, por lo que nunca se puede recuperar la información original, y si una imagen se edita varias veces, la calidad se va degradando cada vez más.
Para conocer más detalles sobre el formato JPEG, se pueden consultar estas dos FAQ: JPEG FAQ 1 y JPEG FAQ 2.
La especificación del formato GIF87a (Graphics Interchange Format = Formato de Intercambio de Gráficos) fue publicada por CompuServe en junio de 1987. Una imagen GIF sólo puede tener 256 colores distintos, lo que no la hace recomendable para las fotografías, pero sí para dibujos. Además, el tamaño de los archivos es pequeño, ya que utiliza el algoritmo de compresión sin pérdida LZW. El éxito del formato GIF fue inmediato y su uso se extendió por Internet.
CompuServe publicó en julio de 1990 una extensión del formato GIF87a llamada GIF89a, que añadía al formato GIF la posibilidad de definir transparencia y de crear animaciones (los llamados GIF animados). Los primeros navegadores (como Mosaic en 1993) soportaban GIF, lo que facilitó su uso masivo en la web.
Pero el algoritmo LZW (LZW son las iniciales de sus inventores, Abraham Lempel, Jakob Ziv y Terry Welch) estaba patentado desde 1983 por la Sperry Corporation (que en 1986 se había unido a Burroughs para formar Unisys). Parece ser que CompuServe no comprobó al crear GIF si el algoritmo que iba a utilizar estaba patentado y que Unisys no se enteró hasta 1993 de que se estaba usando LZW sin su permiso. A partir de ese momento, Unisys reclamó que cualquier programa que creara imágenes en formato GIF le pagara una licencia. Muchas empresas, entre ellas CompuServe, llegaron a acuerdos con Unisys, pero inmediatamente se desarrolló el formato PNG, un formato libre para sustituir a GIF.
Seguramente en el futuro coexistirán GIF y PNG por al menos tres motivos. En primer lugar, porque las patentes que cubren el formato GIF son muy antiguas y cuando venzan, GIF será también un formato libre. Las patentes de Unisys vencieron en junio de 2003 en Estados Unidos y en los demás países en los que LZW estaba patentado (Canada, Francia, Italia, Alemania, Reino Unido y Japón) en 2004. IBM tiene también patentes que vencerán en julio de 2006. En segundo lugar, porque Microsoft ha boicoteado al formato PNG (para variar), cumpliendo la recomendación de una manera incompleta, lo que ha hecho que mucha gente no lo utilice porque se veía mal en Internet Explorer. Y en tercer lugar porque el formato MNG (formato alternativo al GIF animado) no ha tenido ningún éxito.
Actualmente (octubre de 2005) se rumorea que la futura versión de Internet Explorer manejará correctamente los archivos PNG (al menos en lo que respecta a transparencias).
El formato PNG (Portable Network Graphics = Gráficos de Red Portátiles) surgió como alternativa a la reclamación de Unisys, poseedora de una patente del algoritmo LZW, usado en el formato GIF. La primera versión preliminar fue propuesta por Thomas Boutell en enero de 1995 y en octubre de 1996 ya se había publicado como recomendación del W3C.
Las ventajas de PNG son muchas: se trata de un formato libre, sin pérdida, que consigue mayor compresión que GIF (alrededor de un 20%), con transparencia alfa (cada pixel puede tener su propio nivel de transparencia), canal gamma (para ajustar el brillo) y entrelazado.
El formato MNG (Multiple-image Network Graphics = Gráficos de Red con Múltiples imágenes) fue creado por algunos de los autores de PNG a partir de 1996. La especificación MNG 1.0, escrita por Glenn Randers-Pehrson, se aprobó en enero de 2001, aunque no ha sido apoyada por el W3C. MNG permite crear animaciones a partir de imágenes PNG.
Por motivos que desconozco, el formato MNG está teniendo muy poco éxito. Aunque existen programas capaces de crear y reproducir MNG, no parece que su uso vaya en aumento. Por ejemplo, en junio de 2003, Mozilla Firefox eliminó el soporte de MNG que tenía hasta ese momento (se está intentando restaurar el soporte, sin mucho éxito).
 Para insertar una imagen de mapa
de bits, sitúa el cursor en la posición en la que quieres que aparezca la
imagen y pulsa el menú .
Imediatamente se abrirá la ventana de diálogo "Directorio de imágenes".
Para insertar una imagen de mapa
de bits, sitúa el cursor en la posición en la que quieres que aparezca la
imagen y pulsa el menú .
Imediatamente se abrirá la ventana de diálogo "Directorio de imágenes".
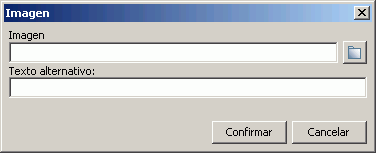
En el cuadro de texto "Imagen" puedes escribir directamente el URI (absoluto o relativo) de la imagen.
Para no tener que escribir el URI, puedes pulsar el botón "Buscar". Se abrirá una ventana de diálogo estándar de elección de archivo. Elige el formato de archivo que corresponda, navega hasta la carpeta correspondiente, haz clic sobre el archivo que quieres insertar y pulsa "Abrir" y el camino relativo hasta la imagen se generará automáticamente.
En el cuadro de texto "Texto alternativo" debes escribir (es obligatorio en el XHTML) una descripción breve de la imagen. Ese texto alternativo (que se almacena como atributo alt) es el que deben mostrar los navegadores si no pueden mostrar la imagen. Internet Explorer muestra el atributo alt en forma de "tip" (cuadrito amarillo que aparece cuando pones el ratón encima de la imagen). Al hacer esto, Internet Explorer no está siguiendo la recomendación del W3C, porque el atributo que debería utilizar para el tip es el atributo title. Firefox sí que sigue la recomendación del W3C, así que si sólo escribes el atributo alt, Firefox no mostará nada cuando pongas el ratón encima de la imagen. Si están definidos los dos atributos, tanto Internet Explorer como Firefox muestran en el tip el atributo title.
| <img alt="Este es el atributo alt de una imagen que sólo tiene atributo alt" src="tux.jpg" /> |  |
| <img alt="Este es el atributo alt de una imagen que tiene los atributos alt y title" title="Este es el atributo title de una imagen que tiene los atributos alt y title" src="tux.jpg" /> |  |
Es conveniente por tanto que las imágenes incluyan tanto el atributo title como el alt. Para hacerlo en Amaya, selecciona la imagen una vez insertada y marca en la ventana de herramientas Atributos el atributo title y escribe su valor en el cuadro de texto que aparece al marcar el atributo.
Las imágenes se insertan como elementos en línea, es decir, como un carácter más en un texto. Salvo que efectivamente quieras que la imagen aparezca en mitad de una frase, lo normal es querer que la imagen esté a un lado, con el texto fluyendo en un lado de la imagen. Para ello, tendrás que utilizar propiedades de las hojas de estilo que se explican en otra página.
Autor: Bartolomé Sintes Marco