 SVG
SVG SVG
SVGSVG es un lenguaje de marcas para gráficos vectoriales creado por el W3C y que poco a poco se está imponiendo frente a otros formatos propietarios. Numerosos programas de edición de gráficos son capaces de importar y exportar en formato SVG, aunque su uso todavía no está extenido en la Web, entre otros motivos porque las implementaciones de las recomendaciones todavía son incompletas.
Un gráfico SVG puede incluirse en una página web de dos maneras:
En este caso, la página debe servirse al navegador como application/xhtml+xml, lo que exige que el servidor de páginas web esté correctamente configurado. Al abrir archivos de forma local, los navegadores tratan la página como text/html, por lo que los elementos SVG no se ven correctamente.
No tengo claro cómo hacer un documento válido con un SVG interno. Aquí hay un ejemplo que funciona en Firefox (con el svg interno, no con el plug-in), pero el validador del W3C dice que no es válido.
Internet Explorer no es capaz de mostrar directamente páginas con elementos SVG, pero existen plug-in gratuitos para conseguirlo, por ejemplo el SVGViewer de Adobe. La versión estable de este plug-in es la versión 3.0, pero esta versión sólo funciona en Internet Explorer, no en Mozilla. Así que es mejor instalar la versión 6.0 beta, que funciona tanto en Internet Explorer como en Mozilla. Una vez instalado el plug-in, la primera vez que Internet Explorer cargue una página que contenga una imagen SVG, se mostrará una ventana de aceptación de la licencia.
Firefox 1.5 es capaz de mostrar gráficos SVG sin necesidad de ningún plug-in, aunque también puede utilizarse la versión 6.0 beta del SVGViewer de Adobe (la versión 3.0 no funciona).
Una vez instalado el plug-in SVGViewer 6.0 beta, hay que copiar los archivos NPSVG6.DLL y NPSVG6.ZIP que se encuentran en la carpeta de instalación del plug-in (normalmente C:\Archivos de programa\Archivos comunes\Adobe\SVG Viewer 6.0\Plugins en la carpeta de plug-ins de Forefox (normalmente C:\Archivos de programa\Mozilla Firefox\plugins).
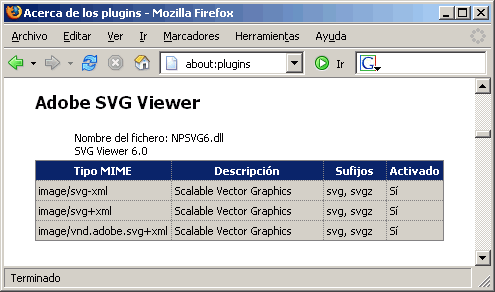
Al reiniciar Firefox, se puede comprobar que ha reconocido el plug-in, escribiendo en la barra de dirección about:plugins. En la lista debería aparecer el siguiente plug-in:

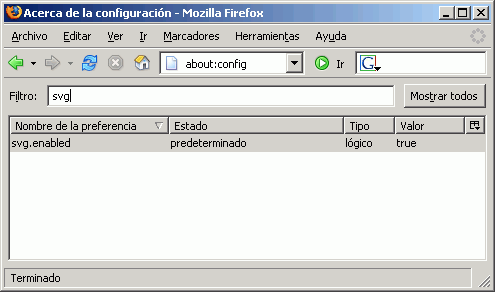
Para desactivar el soporte nativo de SVG y obligar a Firefox a utilizar el plug-in de Adobe, hay que escribir en la barra de dirección about:config y svg en el filtro, como muestra la imagen siguiente:

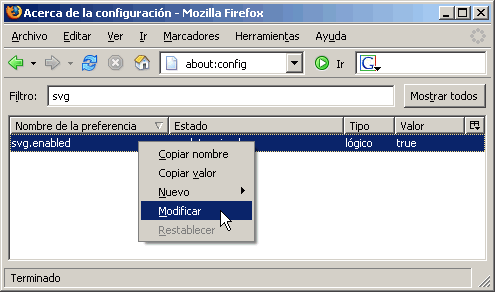
A continuación, hay que hacer clic derecho sobre la preferencia svg.enabled y elegir Modificar en el menú contextual, como muestra la imagen siguiente:

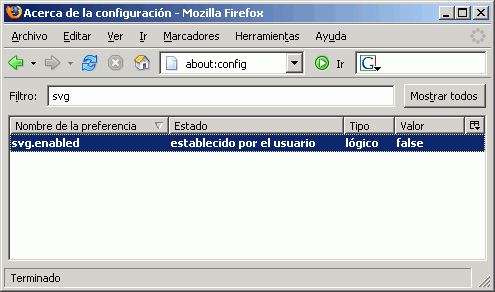
El valor de la preferencia svg.enabled se habrá modificado automáticamente, como muestra la imagen siguiente:

Al reiniciar Firefox, se utilizará el plug-in instalado. Para volver al soporte nativo, habría que volver a realizar el cambio de la misma manera.
Para incluir una imagen SVG en Amaya, hay que crear una etiqueta object. En la ventana de diálogo de creación de la etiqueta object, Amaya 9.3 no muestra el tipo MIME image/svg+xml, por lo que este atributo debe añadirse en la vista de código fuente (si no se utiliza este tipo, Internet Explorer no muestra la imagen). También deben definirse los atributos height y width para definir el tamaño de la imagen (si no se define el tamaño, Firefox 1.5 no muestra la imagen).
  |
<object data="ejemplo.svg" type="image/svg+xml" height="80" width="80"> </object> |
|
 |
<object data="ejemplo.svg" height="80" width="80"> </object> |
|
 |
<object data="ejemplo.svg" type="image/svg+xml" "> </object> |