 Tablas
Tablas Tablas
TablasUna tabla XHTML (<table>) es una rejilla rectangular de celdas, formada por los siguientes elementos:
| Esto es la leyenda | Leyenda (<caption>) | ||||||||||||||||||||||||||||||
|
Cabecera de tabla (<thead>) | ||||||||||||||||||||||||||||||
...
|
Cuerpos de tablas (<tbody>) | ||||||||||||||||||||||||||||||
|
Pie de tabla (<tfoot>) |
A su vez, tanto los cuerpos de tabla como la cabecera y el pie de tabla están formados por varias filas (<tr>) formadas por varias celdas (<td> o <th>). Todas las filas tienen el mismo número de celdas (aunque también se pueden unir celdas horizontal y verticalmente).
| Celda | Celda | ... | Celda | Celda | |||||
|
|
|
... |
|
|
Fila (<tr>) |
La leyenda (<caption>) es texto explicativo opcional que se muestra fuera de la tabla (normalmente, arriba). Además la leyenda no puede incluir párrafos ni otros elementos de bloque.
Tanto a cabecera de la tabla (<thead>) como el pie de tabla (<tfoot>) son opcionales y sólo puede haber uno de cada por tabla. En el código fuente, la etiqueta <tfoot> se encuentra situada antes del primer <tbody>, aunque los navegadores la muestran al final de la tabla. Al imprimir una tabla que ocupa varias páginas, Mozilla repite al principio y al final de cada página las cabeceras y pies de tabla. Internet Explorer sólo los imprime al principio y al final de la tabla.
El cuerpo de tabla (<tbody>) es obligatorio y puede haber tantos como se quiera.
Cada celda de la tabla está marcada con la etiqueta <td>, aunque también se pueden marcar con la etiqueta <th>. Se supone que las celdas <th> son las que sirven de cabecera para la fila o columna, por lo que los navegadores las muestran resaltadas (en negrita y centradas en horizontal).
En una tabla también puede haber etiquetas <col /> y <colgroup>, que permiten hacer referencia a columnas de la tabla.
 Crear una tabla
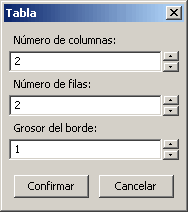
Crear una tablaPuede crearse una tabla mediante el menú o el botón de creación de tabla  . En la caja de diálogo,se puede elegir el número
de columnas, el número de filas y el grosor del borde exterior.
. En la caja de diálogo,se puede elegir el número
de columnas, el número de filas y el grosor del borde exterior.
Para crear un párrafo después de una tabla, hay que seleccionar la tabla completa F2 y pulsar Intro. También se puede seleccionar la tabla completa F2, elegir el menú y a continuación escribir el texto.
Para crear un párrafo antes de una tabla, hay que seleccionar la tabla completa F2 y pulsar Intro. También se puede seleccionar la tabla completa F2, elegir el menú y a continuación escribir el texto.
Al crear un tabla en Amaya, el cursor se sitúa en la leyenda. Si se borra la leyenda, se puede añadir nuevamente mediante el menú .
Los navegadores dan a la leyenda el mismo ancho que a la tabla, por lo que si una leyenda es larga y la tabla estrecha, la leyenda ocupará varias líneas.
Al crear una tabla en Amaya, ésta se crea con un único <tbody> y sin <thead> o <tfoot>.
Para crear el <thead>, hay que elegir la opción de menú . Para crear el <tfoot>, hay que elegir la opción de menú .
Para crear un nuevo <tbody> a continuación de otro, se puede seleccionar el <tbody> ya existente con F2 y pulsar Intro. También se puede crerar un nuevo<tbody> con la opción de menú . Si el cursor se encuentra en la celda superior izquierda de la tabla, el nuevo <tbody> se creará antes del <tbody> ya existente; si el cursor se encuentra en cualquier otra celda, el nuevo <tbody> se creará después del <tbody> ya existente.
Para borrar cualquier <thead>, <tbody> o <tfoot>, hay que pulsar F2 hasta seleccionar el elemento que se desea borrar y pulsar Borrar o Suprimir.
Para insertar una nueva fila antes de otra fila, hay que situar el cursor en cualquier posición de la fila y elegir la opción de menú . Para añadir una nueva fila después de otra fila, hay que situar el cursor en cualquier posición de la fila y elegir la opción de menú . También se puede añadir una nueva fila después de otra fila, seleccionando la fila completa con F2 y pulsando Intro.
Para borrar una fila, hay que seleccionar la fila completa con F2 (o mediante el menú ) y pulsar Suprimir o Borrar.
Para insertar una nueva columna antes de otra columna, hay que situar el cursor en cualquier posición de la columna y elegir la opción de menú . Para añadir una nueva columna después de otra columna, hay que situar el cursor en cualquier posición de la columna y elegir la opción de menú . También se puede añadir una nueva columna después de otra columna, seleccionando una celda cualquiera de la columna con F2 y pulsando Intro.
Para borrar una columna, hay que seleccionar la columna completa y pulsar Suprimir o Borrar. La columna se puede seleccionar seleccionando con el ratón un par de celdas de la misma columnna y pulsando dos veces F2, o bien mediante el menú .
Al crear una tabla en Amaya, todas las celdas están marcadas con la etiqueta <td>. Para convertir una celda de datos <td> en una celda de cabecera <th>, hay que situar el cursor en la celda y elegir la opción de menú . Se pueden convertir varias celdas contiguas seleccionándolas con el ratón, pulsando F2 y eligiendo la opción de menú . Para convertir una celda de datos <th> en una celda de cabecera <td>, hay que situar el cursor en la celda y elegir la opción de menú . Se pueden convertir varias celdas contiguas seleccionándolas con el ratón, pulsando F2 y eligiendo la opción de menú .
Aunque las tablas XHTML sean rectangulares, es decir, tengan el mismo número de celdas en cada fila, se pueden unir varias celdas horizontal o verticalmente mediante los atributos colspan y rowspan, respectivamente.
El menú permite unir dos celdas contiguas, como se explica en el siguiente ejemplo:
| 1º. Situar el cursor en la celda izquierda de las dos que se quieren unir. |
|
|||||||||
| 2º Elegir el menú .
Nota: El contenido de ambas celdas, en su caso, se conserva en la nueva celda (el contenido de cada celda, menos la primera, en un párrafo <p> distinto). |
|
|||||||||
Si se selecciona la celda con F2 y se consulta el atributo colspan en la ventana de Atributos, se puede comprobar que el valor es 2. Se pueden unir tantas celdas contiguas como se desee. El valor del atributo colspan indica el número de celdas unidas horizontalmente. En caso de introducir manualmente un valor del atributo colspan superior al máximo posible (es decir, superior al número de celdas situadas a la derecha de la celda elegida), Amaya reduce el valor al máximo posible.
El menú permite unir dos celdas contiguas, como se explica en el siguiente ejemplo:
| 1º. Situar el cursor en la celda superior de las dos que se quieren unir. |
|
|||||||||
| 2º Elegir el menú .
Nota: El contenido de ambas celdas, en su caso, se conserva en la nueva celda. (el contenido de cada celda, menos la primera, en un párrafo <p> distinto) |
|
Si se selecciona la celda con F2 y se consulta el atributo colspan en la ventana de Atributos, e puede comprobar que el valor es 2. Se pueden unir tantas celdas contiguas como se desee. El valor del atributo rowspan indicará el número de celdas unidas verticalmente. En caso de introducir manualmente un valor del atributo rowspan superior al máximo posible (es decir, superior al número de celdas situadas por debajo de la celda elegida), Amaya reduce el valor al máximo posible.
Una celda puede tener establecidos simultáneamente los atributos colspan y rowspan, como se explica en el siguiente ejemplo:
| 1º. Situar el cursor en la celda izquierda de las dos que se quieren unir. |
|
|||||||||
| 2º Elegir el menú .
Nota: El contenido de ambas celdas, en su caso, se conserva en la nueva celda. (el contenido de cada celda, menos la primera, en un párrafo <p> distinto) |
|
|||||||||
| 3º. Situar el cursor en la celda superior de las que se quieren unir. |
|
|||||||||
| 4º Elegir el menú .
Nota: El contenido de todas las celdas afectadas, en su caso, se conserva en la nueva celda. (el contenido de cada celda, menos la primera, en un párrafo <p> distinto) |
|
|||||||||
Para dividir celdas anteriormente unidas, se puede utilizar los menús y , que reducen respectivamente los atributos colspan y rowspan en una unidad. La nueva celda se crea sin contenido. No se pueden dividir celdas que no se hubieran unido anteriormente.
En caso de introducir manualmente valores de los atributos colspan y colspan superiores al máximo posible (es decir, superior al número de celdas situadas a la derecha o por debajo de la celda elegida), Amaya reduce en los valores valor al máximo posible.
Si todas las celdas de una columna tienen el atributo colspan mayor que uno, Amaya reduce todos los valores hasta que alguno sea igual a uno y lo elimina. En particular, si todas las celdas de una columna tienen el mismo valor del atributo colspan, Amaya elimina todos los atributos colspan.
Si todas las celdas de una fila tienen el atributo rowspan mayor que uno, Amaya reduce todos los valores hasta que alguno sea igual a uno y lo elimina. En particular, si todas las celdas de una fila tienen el mismo valor del atributo rowspan, Amaya elimina todos los atributos rowspan.
Aunque las celdas de una tabla estén organizadas en filas y grupos de filas (los cuerpos de tabla), también existen dos etiquetas que permiten hacer referencia a las columnas de una tabla: las etqieutas <col /> y <colgroup>. La etiqueta <col /> permite hacer referencia a una columna y la etiqueta <colgroup> permite definir grupos de columnas (de manera similar a como la etiqueta <tbody> define grupos de filas).
Las etiquetas <col /> y <colgroup> se encuentran situadas al principio de la tabla y en Amaya no se pueden seleccionar con F2, por lo que su edición debe realizarse en la vista de código fuente. Las etiquetas de columnas no se crean automáticamente, sino que el usuario debe añadirlas después de haber creado la tabla, y al crearlas o eliminarlas no se modifica la estructura de la tabla (ni se crean ni se eliminan celdas o filas).
El ejemplo siguiente muestra la situación de las estiquetas <col /> y <colgroup> en una tabla.
1 <table border="1" > 2 <caption>Leyenda</caption> 3 <colgroup><col /><col /></colgroup><colgroup><col /></colgroup> 4 <tbody> 5 <tr> 6 <td>1</td> 7 <td>2</td> 8 <td>3</td> 9 </tr> 10 </tbody> 11 </table>
Cada etiqueta <col /> corresponde a una columna, en el mismo orden (la primera etiqueta <col /> corresponde a la primera columna, y así sucesivamente). En el ejemplo anterior, hay definidas tres columnas, agrupadas en dos grupos de columnas.
Puede haber menos etiquetas <col /> que columnas en la tabla (también puede haber más, pero serían innecesarias).
Nota: En Amaya 9.2.2, al crear por primera vez una etiqueta <col /> o <colgroup> después de haber abierto o actualizado la página aparece una ventana de aviso que dice "La nueva vista no puede sustituir a la anterior". El 29/11/05 envié un correo notificando este bug y parece que lo van a corregir.
Para insertar una etiqueta <col />, hay que situar el cursor en cualquier elemento de la tabla y elegir la opción de menú . Las nuevas etiquetas se crean delante de las anteriores.
Nada más crear la etiqueta, se puede dar valor a los atributos (class, span, etc), pero si después de editar otros elementos se quiere modificar los atributos o incluso eliminar la etiqueta <col />, hay que hacerlo en la vista de código fuente, puesto que no hay forma de seleccionar la etiqueta <col /> en la vista normal.
Amaya permite insertar más etiquetas <col /> de las columnas que tiene la tabla, aunque no tengan ninguna utilidad.
Para insertar una etiqueta <colgroup>, hay que situar el cursor en cualquier elemento de la tabla y elegir la opción de menú . Las nuevas etiquetas se crean delante de las anteriores.
Nada más crear la etiqueta, se puede dar valor a los atributos (class, span, etc), pero si después de editar otros elementos se quiere modificar los atributos o incluso eliminar la etiqueta <colgroup>, hay que hacerlo en la vista de código fuente, puesto que no hay forma de seleccionar la etiqueta <colgroup> en la vista normal.
Cada grupo de columnas puede contener tantas etiquetas <col /> como se quiera.
Si hay un <colgroup>, todos los <col /> deben estar dentro de algún <colgroup>. Por eso en Amaya, si hay un <colgroup>, al crear un <col /> se crea dentro del primer <colgroup>.
Amaya permite insertar <colgroups> con más <col /> de las columnas que tiene la tabla, aunque no tengan ninguna utilidad.
Autor: Bartolomé Sintes Marco